Create a React Native client app using Expo to receive our live updates from. If you want to use iOS and you're on a Mac, install Xcode. If you want to use Android, follow Expo's instructions to install Android Studio, set up a. Bluestacks 4 is the latest version of this Android emulator, and it is available for both PC and Mac users. Bluestacks is also running the emulator on Android 7.1.2 Nougat, which is a relatively newer version of Android.
Introduction
Mobile first! It became true in the end of 2016 when a mobile web-browsing eventually overtook a desktop one. This brings new challenges for web designers and engineers. Besides the adapted for mobile devices user interface, we also should ensure it works perfectly on a great variety of devices, screens, operation systems and web-browser engines. Several years ago, in a 'desktop era' it was enough to install all the web-browsers on the developer's machine and review a website in them. Nowadays we also need mobile browsers which don't exist on desktop machines. Google Chrome web-browser has an emulation mode, however, it basically resizes the viewport and emulates touch events. It works on the same Chrome's engine even if you 'emulate' iPhone. So it might be enough just to see how a website looks on small screens, but it's never a real emulation.
Fortunately, we don't need to build large farms of mobile devices in our offices. The major mobile platform manufacturers, Apple and Google, provide great developer tools which include the real simulators and emulators of the mobile devices with great configuration possibilities.
In this blog post I'm going to describe step-by-step how to install and configure iOS simulators and Android emulators.
Prerequirements
Since iOS developer tools are only available on macOS, this is the main pre-requirement: you need a Mac to test your website in iOS Simulator. Android developer tools are cross-platform and it's possible to install them on Mac, Windows and Linux.
Install iOS Simulator
iOS Simulator is a part of Xcode. As a Mac user you can download and install it for free from App Store.
It downloads around 5.5 GB, so the installation takes some time depending on your network connection.
After the installation is completed, launch Xcode from the Launchpad, accept license and wait for some additional installations. Finally, you'll see the Xcode welcome window.
EndNote 8.2 for Mac is a comprehensive application for managing references for bibliographies as well as the personal articles and essay. EndNote X8 8.2 for Mac Review Reference management is the need of every researcher, EndNote X8 provides a trustworthy and a feature-rich environment to handle the bibliographies along with the references to other important documents. Endnote x8 mac endnote x8 for mac download. EndNote X8 Mac Overview Developed by Clarivate Analytics, EndNote X8 is a reference management application, enabling you to manage bibliographies and references while writing thesis and articles. With this update, the software has now reached EndNote X8. Hi, I have been using Endnote X7 on Mac for years and bought the new Endote X8 but when opening Endnote X8, the library shows as 'locked' and I cannot save new sources or do anything on Endnote8. I have looked online for advice and the issue seems to be linked to the license agreement.
Since we are not iOS app developers, we don't need to create any projects there. As web developers all we need is just to run the iOS simulator. Click Xcode in menu bar, Open Developer Tool and Simulator then.
Great news! You've got the new iPhone X for free! This is a fully-featured simulation of iOS device. Check Hardware menu for all the capabilities.
Adding more versions and devices in iOS Simulator
You can change both the version of iOS and the device 'hardware' which is running it. Open Device menu item under Hardware in menu bar. There is a list of currently available operating systems. The submenu of the selected operation system is the device to run.
If you need more versions of simulated iOS, return to Xcode, select Preferences.. in the Xcode menu bar item, switch to the Components tab and you'll see a list of all the available iOS versions. Click a small arrow down icon near the simulator name to download the version you need. The simulator images are pretty large, so it will take some time to download and space in your Mac storage.
Is the simulator accurate? Can you trust it? Does it simulates the real device? Once upon a time I debugged a very specific issue. A user reported our webapp crashed the web-browser on just released iPhone 6 Plus. It worked good on any other device except for this iPhone. We didn't have this device in the team, so the issue was really hard to reproduce and fix. We updated Xcode to get the latest versions of the simulators and finally we reproduced the issue on the simulator. So yes, I am convinced that it's pretty accurate since it emulates even crashes and iOS bugs.
Install Android Emulator
As in case with iOS, Android Emulator is a part of Android developer tools. As the first step you need to download Android Studio.
Run Android Studio once it's downloaded and installed. It will ask your a few configuration questions and install some additional components. I suggest to select Custom installation type and check Android Virtual Device. Then continue the installation leaving the default settings and wait for downloading of components.
After it's completed, you'll see the Android Studio welcome window.
Despite the fact we need the emulator only, it's required to start a new Android project there. I just entered Emulator as a project name, add no activity and left the other settings default. Need to wait a few more downloads and installs and get the Android Studio workspace.
No, it's not a finish yet. It might be just early release issues, but just after install from scratch, Android Studio still required to install some missing components: android-26 platform first and Build Tools 26.0.2 later. Just click the Install links and follow the installer screens.
After all activity is done, there is a clean Android Studio workspace. You can find Android emulator under Tools ->Android ->AVD Manager menu.
Android -> AVD Manager menu item' />
It opens Android Virtual Devices (AVD) Manager window. You can notice a warning there: HAXM is not installed. This is Intel Hardware Accelerated Execution Manager, and it's required to run the emulator. However, at the moment it doesn't support automatic installation on macOS High Sierra (10.13), so you need to install it manually. Hopefully, they'll fix it in the future versions.
Open Finder and navigate to ~/Library/Android/sdk/extras/intel/Hardware_Accelerated_Execution_Manager/. There is a file IntelHAXM_6.2.1.dmg. Run it and follow the installer instructions.
During the installation, macOS might show a warning that the kernel extension is blocked by security reasons. Then you need to open Security & Privacy window in the System Preferences and click Allow button. Return back to AVD Manager and click Refresh button in the bottom right corner. The warning message should disappear.
We are good to go! AVD Manager already has a preconfigured Android emulator of the latest Android version. Just double click it.
Here we go! The emulator has control buttons at the right side of the screen. It has a complete set of emulations just like iOS simulator.
Adding more versions and devices in Android Emulator
To get more device configurations and Android versions, click Create Virtual Device button.
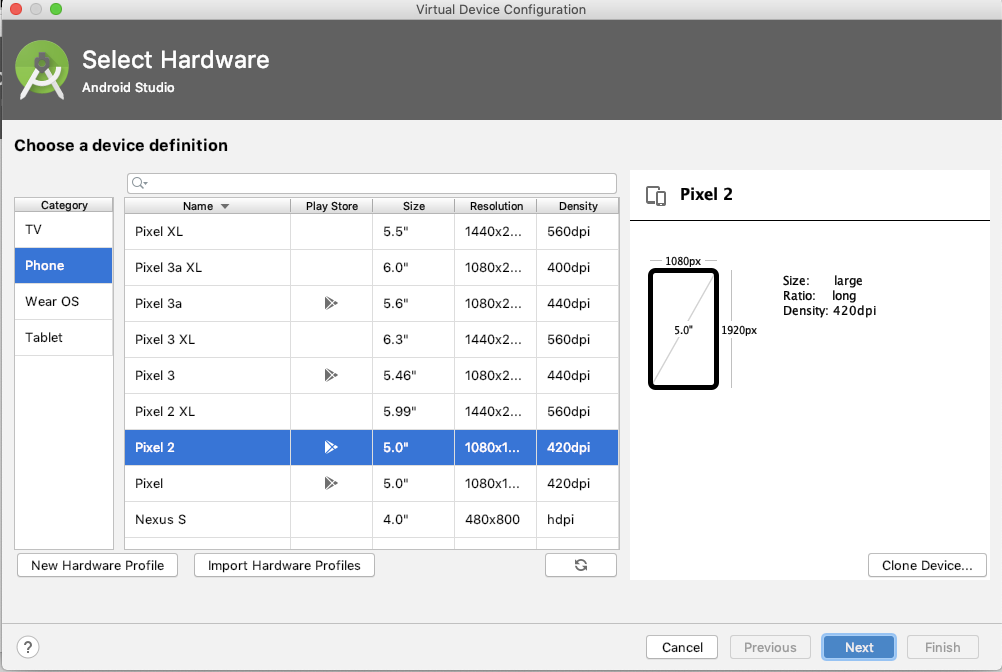
There you can select either a ready-to-use device hardware preset or to create your own hardware profile. On the next step you should select the version of Android which you'd like to run on the selected hardware. You'll need to download the older versions of Android before usage. Check out the x86 images to get more versions to use.
Click Next and Finish on the next screen and you'll get the new configured virtual device which is ready to run on the Android Emulator.
Debugging in iOS Simulator
Debugging capabilities are essentials for the engineers. Before we just ran the simulators and emulators and could see and interact with UI. Now we need to get the console, to inspect and to debug.
For iOS simulator it's possible using Safari web-browser. Firstly, ensure that you have Developer menu activated: in Safari menu open Preferences.. and switch to Advanced tab. At the very bottom of the window check Show Develop menu in menu bar. That's it.
Now run the simulator, open a required website in the iOS Safari, then open Safari on your macOS. In the Simulator menu under Develop menu there is an item related to the opened in iOS Safari website.
It opens a fully-featured Safari Web Inspector with the loaded in the simulator website.
Debugging in Android Emulator

Debugging websites in Android emulator web-browser is possible in desktop version of Google Chrome web-browser. However, this feature works starting with Android 4.4. Sad but true.
Run the emulator (Android version 4.4 or above) and open a website in the system web-browser. Then open your desktop Google Chrome and open the Developer Tools. In 'three dots' menu of the developer tools, find More tools and ensure you have Remote devices enabled. It opens the related tab.
If your emulator is up and running, you'll see Android SDK built for x86 - connected in the device list. Click it, find the page you want to debug and then click Inspect.
Finally, it opens a separate window with the fully-featured developer tools with the required page loaded.
Please note that if you’d like to open a website which is running on your local machine server (its address is usually localhost or 127.0.0.1), in the Android emulator this address won’t be valid. The right address you should enter to access the local webserver on your machine is 10.0.2.2.